Cada vez es más frecuente que un cliente requiera que su aplicación integre un mapa, bien sea para mostrar una dirección de contacto, una ubicación, o algo más interactivo como, por ejemplo, mostrar una ruta de un origen a un destino.
Google pone a disposición la API Google Maps, con la que con muy poco esfuerzo se puede mostrar un mapa con gran cantidad de detalles y funcionalidades. Esta API permite personalizar el mapa mediante parámetros de configuración, como, por ejemplo, color de línea, estilo de línea o marcadores, entre otros.
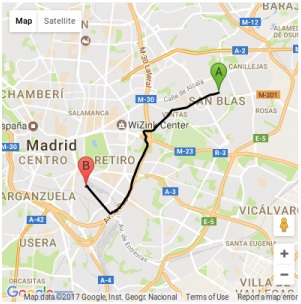
Desde Tanta queremos compartir contigo una forma de mostrar en un mapa con marcadores distintos a los que la API muestra por defecto, dónde podremos personalizar la línea existente entre los puntos de origen y destino de una ruta. La línea que muestra el mapa entre dos puntos por defecto es de color azul, las propiedades de la línea se definen en polylineOptions, si cambiamos el parámetro strokeColor podemos cambiar el color de la línea (Figura 1).

Código fuente https://jsfiddle.net/agmartinez/tzzukzcc
directionsDisplay = new google.maps.DirectionsRenderer({
polylineOptions: { strokeColor: "#000000" },
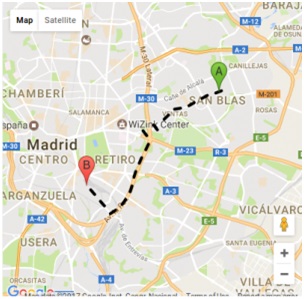
});El cambio de color de la línea resulta sencillo, pero además se puede personalizar aún más, definiendo símbolos en notación de trazados para que sigan la forma de la línea. En la figura 2 se muestra como personalizar la línea, para que en lugar de ser continua sea discontinua. Solo hay que definir el símbolo que se quiere mostrar e indicar cada cuanto espacio se va a repetir.

Código fuente https://jsfiddle.net/agmartinez/aqc9tr20
var lineSymbol = {
path: 'M 0,-1 0,1',
strokeOpacity: 1,
scale: 4
};
var polylineDotted = new google.maps.Polyline({
strokeColor: '#000000',
strokeOpacity: 0,
fillOpacity: 0,
icons: [{
icon: lineSymbol,
offset: '0',
repeat: '20px'
}],
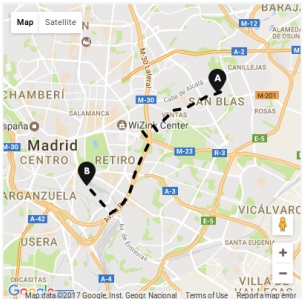
});En nuestro ejemplo, cuando cambiamos los marcadores por defecto, empleamos imágenes vectoriales. En el momento de crear el marcador, hay que indicar el icono que debe aparecer y su posición. Al incluir una imagen vectorial detectamos que algunos navegadores no soportaban ese formato y por lo tanto no se mostraba, una buena alternativa es convertir la imagen a base64 para que se pueda visualizar en todos los navegadores. En la Figura 3 se muestra como queda el mapa con todas las mejoras descritas.

Código fuente https://jsfiddle.net/agmartinez/xp9x0vfg
Esperamos que este sencillo tutorial sobre cómo personalizar la visualización de rutas en Google Maps te haya servido de utilidad.